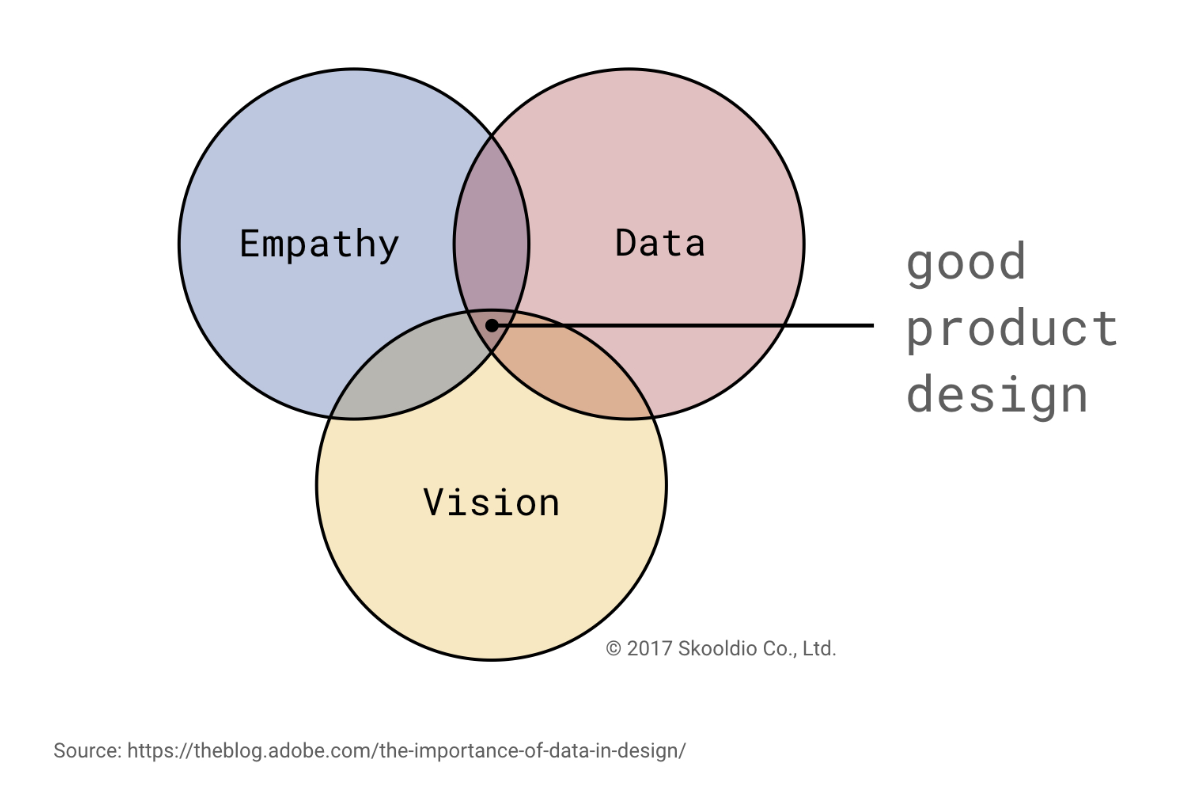
Data-Informed Design